18 Campi personalizzati (solo spiegazione)
I campi personalizzati aprono la strada a ulteriori opzioni avanzate ai designer di temi e plugin.
Forniscono un modo di archiviare i dati personalizzati nel database e questo a sua volta significa che possono consentire nuove funzionalità.
Inizialmente pensati come metodo per archiviare i metadati per un post, oltre all’output predefinito, non si tratta attualmente dell’uso più comune.
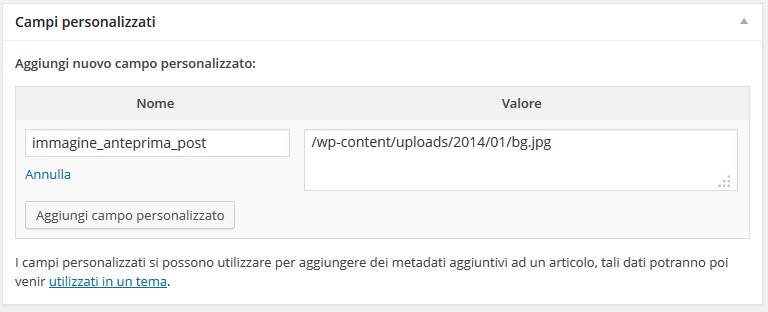
Vengono infatti utilizzati per applicare un’immagine a un post, per utilizzarla negli elenchi o per ottenere ciò che viene spesso indicato come headline (titolo) in stile rivista.
Tuttavia non devono essere limitati a gestire i titoli di questo tipo o a visualizzare miniature dei post negli elenchi. Potete utilizzarli per altre operazioni, come applicare stili CSS personalizzati in base al post per aggiungere a questo un ulteriore stile unico.
Potete anche usarli per creare e identificare una serie di post (la chiave è Series e il valore è costituito dai nomi delle varie serie) e creare un template di pagina con un loop personalizzato che limiti l’output ai post con un valore Series specifico.
Un’altra implementazione dei campi personalizzati basati sulle immagini è non solo applicare titolo e immagini degli elenchi per il post, ma anche modificare lo sfondo completo del corpo.
I campi personalizzati possono consentire svariate operazioni. L’unica pecca è il fattore usabilità , non è così semplice come il resto dell’interfaccia.
Solo la nomenclatura della “chiave” e del “valore”, che va poi per esempio copiato e incollato, e poi l’intera struttura del riquadro, potrebbe portare un classico utente in confusione.
L’approccio più comune in cui vengono impiegati è perlopiù nelle immagini dei titoli e in elementi simili, e quasi sempre questo implica la ricerca dell’URL di un’immagine e il copiarlo e incollarlo nel campo del valore della chiave appropriata. Il cliente è in grado di gestire questa operazione?, nel qual caso diventi complicato far utilizzare i campi personalizzati, esistono plugin per che risolvono il problema o in alternativa, potete creare da voi dei meta box più significativi