7 – 8 Stringa (JQuery)
Dato il seguente form
<table>
<tr>
<td>Cognome</td>
<td><input type="text" id="cognome"></td>
</tr>
<tr>
<td>Età</td>
<td><input type="text" pattern="\d*" id="eta" size="3" maxlength="3"></td>
</tr>
</table>
<input type="button" id="btn_OK" value="OK">
| Cognome | |
| Età |
Molto utile quando si deve scrivere dell’html con struttura corposa, il tool emmet , che ha una sintassi simile al css, che ci aiuta a costruire la struttura dei tag. Ecco un esempio per costruire velocemente la tabella di prima:
table>tr*2>td*2 ricordarsi di premere TAB
L’obbiettivo è che il cognome venga scritto in maiuscolo e inviato altrove (col css si può visionare in maiuscolo ma non è l’obbiettivo che vogliamo raggiungere).
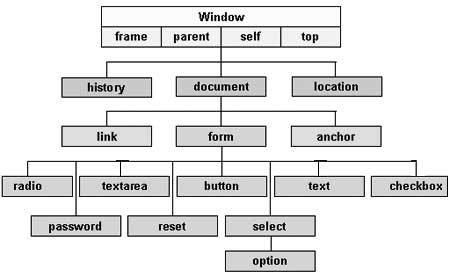
Quando dei dati devono essere elaborati, il browser deve costruirsi in memoria il cosiddetto Document Object Model DOM che possiamo rappresentare semplificato con questo schemino:

In alto gli oggetti principali gestiti dal browser, come la history per le pagine visitate, la location per gli indirizzi e il document che è quello che restituisce la parte visiva agli utenti. Il document ha poi dei sotto elementi come i link, le ancore, i form, i quali possono contenere loro componenti come i bottoni, i checkbox, i text…
In realtà i componenti di un form possono essere disposti sulla pagina anche senza il blocco form, ma non potremmo così sfruttare in automatico il classico bottone submit per inviare i dati, dovremmo utilizzare la tecnica Javascript / AJAX.
La forza di js sta nel navigare nel DOM, elaborarlo, aggiungere e togliere elementi. Esiste una libreria che ci aiuta nel processare facilmente queste operazioni di manipolazione del DOM, si tratta di JQuery . Scarichiamo, copiamo la libreria JQuery nella nostra cartella e includiamola con :
<script type="text/javascript" src="jquery-3.2.1.js">
Ovviamente il nome cambia in base alla versione scaricata più approfondimenti nella lezione su JQuery .
Adesso vogliamo prendere una stringa (sequenza di caratteri) dalla nostra casella di testo con id cognome del form. Le stringhe vengono delimitate dalle virgolette .
Usiamo il carattere $ tipico di JQuery, anche se potrebbero capitare altre librerie che non ne fanno uso; qualora succedesse basterà utilizzare la funzione js $.noConflict per liberare l’uso del $ non più riservato a JQuery. Si potrà rischiamare JQuery con la keyword riservata jQuery.
$("#cognome")
jQuery("#cognome")
Utilizzare adesso il punto per accedere alle proprietà e ai comandi disponibili per un oggetto
$("#cognome").val()
il metodo val inserisce un valore nel campo selezionato (nel nostro caso cognome) inseriamo adesso una stringa a caso
$("#cognome").val("12a!,");
oppure un numero dato da un calcolo o addirittura un valore null
$("#cognome").val(3*2);
$("#cognome").val(3*2);
Il nostro valore viene però inserito al caricamento della pagina, se vogliamo controllare l’esecuzione basterà utilizzare una funzione:
function cambia_cognome()
{
$("#cognome").val(3*2);
}
Vedremo più avanti in dettaglio le funzioni e il concetto di signature . Lanciamo per prova la funzione
cambia_cognome();
Ricordiamoci che js non permette l’overload delle funzioni.
Ora dobbiamo invocare la funzione dopo una determinata azione, js è detto linguaggio di programmazione ad eventi , per esempio vogliamo cariare la funzione al clic del bosone ok agganciando il suo id
$("#btn_OK").click(cambia_cognome);
Da notare che la funzione richiamata (cambia_cognome) viene scritta senza le parentesi tonde. Nel nostro esempio però vorremmo far partire la funzione, quando il campo cognome viene abbandonato, come il click anche questo evento ha una sua specifica funzione, blur .
$('#cognome').blur(cambia_cognome);
Una cosa da tener presente è che il caricamento di comandi js che coinvolgono elementi del DOM deve essere fatto dopo che gli elementi coinvolti siano caricati, altrimenti genererei errori. Una soluzione è creare funzioni anonime (function() )in fondo alla pagina, con un carico di risorse e il rischio che alcuni elementi, pur se caricati in HTML, magari non sono ancora caricati dal browser dell’utente (pensate al caricamento di immagini che viene fatto poco a poco, se dovessi lavorare su quelle immagini potrei certamente agganciare il tag html, ma non riuscirei a effettuare cambiamenti visivi). Con JQuery posso usare l’evento load della finestra
$(window).on("load", cambia_cognome);
oppure
$().ready ( function() {} );
oppure
$(document).ready ( function() {} );
oppure
$(window).ready ( function() {} );