5 Elementi fondamentali dei TEMI
In teoria i temi sono un modo per separare la struttura dal codice. Un tema è costituito da una cartella con i template file.
Gli unici due template file imprescindibili sono style.css e index.php. Il primo contiene l’header che identifica il tema, e in generale il codice dello stile, mentre il secondo è il layout di base.
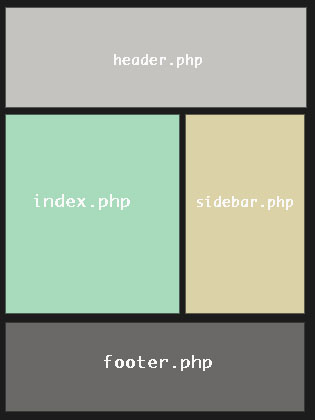
Il tipico layout di base di un blog WordPress è rappresentato in figura con i 4 file principali, header.php , index.php, sidebar.php e footer.php:

Il file index.php richiama i files header.php e footer.php tramite i tag di inclusione get_header() e get_footer() .
allo stesso modo anche vengono inclusi sidebar.php e comments.php, file relativo ai commenti: get_sidebar() e get_comments() .
Nel header.php oltre ai vari tag classici web, vi è un collegamento al foglio di stile e il tag wp_head() che avvia il processo di WordPress. Analogamente in footer.php è incluso il comando di chiusura di WordPress wp_footer(), oltre ai tag di chiusura HTML (</body> , </html> … ).
Il centro dal quale parte il flusso è quindi index.php, tuttavia, ci sono altri template file che possono sostituirlo, in base alla situazione. Se vi trovate nella home page, per esempio, home.php occupa il primo posto e index.php verrà utilizzato solo se non c’è un file home.php. Lo stesso vale per la visualizzazione di post singoli, in cui single.php ha la precedenza su index.php, e per le pagine di WordPress page.php viene prima di index.php. In realtà se utilizzate tutti i template file possibili, il file index.php non verrà mai caricato.
style.css
Come detto è un template file fondamentale. Oltre ad assegnare gli stili al nostro sito, carica anche il tema con un’intestazione di questo tipo:
/* Theme Name: Blog semplice Theme URI: http://www.bloccoappunti.it/simple-blog/ Author: Faghy Author URI: http://faghy.it Description: A simple light weight blog theme. Version: 1.0 License: GNU General Public License License URI: license.txt */