1 – 2 intro e basi
I CSS Cascade Style Sheet (Fogli di stile a cascata) possiamo definirli come una raccolta di regole che consentono di stabilire come devono apparire le pagine web. Di fondamentale importanza per comprendere i CSS è una conoscenza basilare del linguaggio HTML.
I CSS possono essere:
-
Fogli collegati (linked)
-
Fogli incorporati (embedded)
-
Fogli in linea (inline)
La scelta migliore è la prima, ovvero le regole CSS sono inserite in file separato dal documento htmldal quale vengono linkate.
La seconda prevede l’inserimento in un tag <style> all’interno dell’ html. Tali regole saranno applicate a tutta la pagina, ma dovrò applicare le regole in tutte le pagine e se devo fare una modifica la dovrò fare su tutte le pagine. Se una pagine ha bisogno di alcune regole particolari diverse dalle altre pagine, userò i CSS embedded per quella pagina. Tali regole prevalgono su quelle generali (in cascata).
La terza si applica solo su un elemento html in particolare.
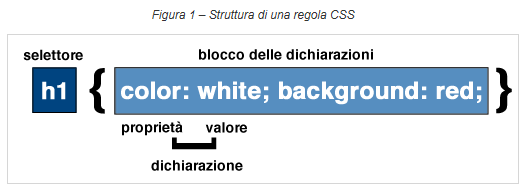
La struttura di una regola CSS è la seguente:

un esempio pratico di sintassi può essere:
body { background-color: red ; }
Tale regola di sfondo rosso sarà applicata a tutti i tag html il cui identificatore è body.
Se invece il selettore è preceduto da un punto, vuol dire che la regola è applicata ad una classe
.Titolo
{
text-align: center; font-weight: bold;
font-family: "Arial,Helvetica, sans-serif";
font-size:20px; color: red;
}
tutte questo blocco di regolo sono applicate a tutti i tag che hanno come classe Titolo
<p class="Titolo">TITOLO</p>
Potrei avere anche 100 elementi che hanno come classe titolo e le regole sarebbero applicate a tutti. Inoltre se un domani volessi cambiare il colore dei titoli basterebbe cambiarlo solo nella regola CSS e non a tutti i tag.
Nelle proprietà dell’esempio della classe titolo, ho specificato nell’ordine:
l’allineamento: centrale, il neretto (pesantezza) : bold , il tipo del font: il nome della famiglia del font, la dimensione: 20 pixel , il colore: rosso.
Il pixel è un’unità di misura dei punti sullo schermo e posso specificarla liberamente.
Le regole possono essere veramente tante, ovviamente non le descriverò tutte, si possono tranquillamente consultare i quick reference (dette cheat sheet) online, dove vengono specificate le regole per ogni proprietà.
Un valido strumento online che permette anche di vedere le regole con esempi visivi è: cssreference
Esiste anche uno strumentino (per windows) leggero che aiuta alla compilazione delle varie regole, il topstyle lite. Comunque anche un buon ide aiuta già nell’auto completamento .
color: #000;
in questo caso ho specificato il colore nero, quando la coppia di cifre è tra loro uguale ( 00 ) ne basta specificarne una delle due, quindi #000 equivale a # 00 00 00 .
Vediamo alcune proprietà dell’attributo background :
background-image: url("http://it.seaicons.com/wp-content/uploads/2016/07/cat-icon.png");
ho specificato un’immagine di sfondo prendendola da un sito esterno, ma poteva essere anche locale url(file:///path)
background-attachment: scroll;
Con tale proprietà decido se l’immagine deve essere scorrevole (scroll) o fissa (fixed)
background-repeat: no-repeat;
Immagine che non si ripete (no-repeat) o che si ripete lungo l’asse x o y
background-position: center top;
posizione centrata in alto. Possono essere espressi 2 valori il primo sull’asse x e il secondo sulle y (top, center, bottom).
La proprietà position sarà relativa alla dimensione della finestra e al suo ridimensionamento. Si possono mettere anche dei valori numerici e dei valori percentuali .
background-position: 50px 100px;
L’immagine di sfondo disterà di 50 pixel sull’asse x e 100 pixel sull’asse y . Il punto di riferimento è sempre l’angolo in alto a sinistra della finestra del browser.
background-position: 25% 75%;
Modificando le dimensioni della finestra, l’immagine si sposterà per rispettare le proporzioni indicate.
L’uso del valore in pixel è comodo, ma dipendente dalla risoluzione dello schermo che apre la pagina. Con i valori in percentuale sono conservate le posizioni relative degli elementi html tra loro, indipendentemente dalla risoluzione.
Un’altra misura relativa che possiamo utilizzare (su alcuni elementi, tipo il <p>) sono gli em , che corrispondono alla dimensione (size) media del carattere impostata in quell’area della pagina. Si intende dimensione media perché ogni carattere occupa spazi diversi (la i occupa meno di una u)
background-position: 10em 5em; font-size: 20px;
In questo esempio la posizione sarà circa 200 pixel (10 x 20) e circa 100 pixel.
Questi 3 modi di indicare la posizione sono i principali e queste misure sono tutte relative: i pixel sono relativi alla risoluzione, gli em alla dimensione dei caratteri e le percentuali in base al contenitore in cui sono specificate.
Esistono anche misure assolute (tipo pollici o centimetri) da utilizzare dove le posizioni devono essere fisse, per esempio la stampa su un foglio a4 stampabile